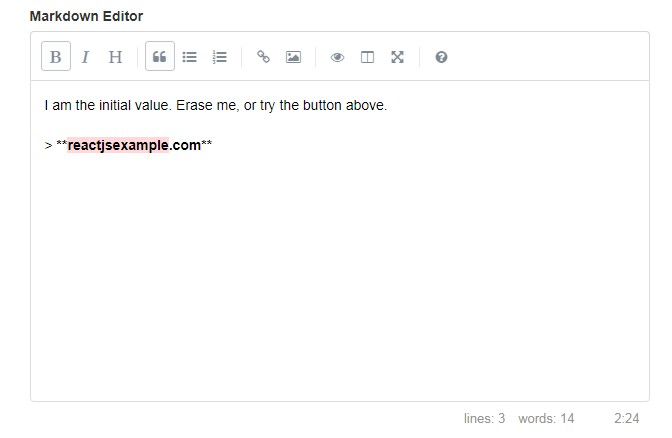
React Js Markdown
The first command installs React-Bootstrap and Bootstrap which we will use to style our project. The second command installs Marked.js, which is a low-level markdown compiler for parsing markdown without caching or blocking for long periods of time. This will run the actual logic behind converting the markdown.
React Native Markdown Package is a library for implementing markdown syntax in React Native.
- React-markdown: for parsing and converting plain markdown text to HTML and render to the DOM. Styled-components: for using CSS-in-JS and styling our components.
- You can use React-Markdown: const React = require ('react') const ReactDOM = require ('react-dom') const ReactMarkdown = require ('react-markdown') const input = '# This is a headernnAnd this is a paragraph' ReactDOM.render (.
Getting started
To install this library, you can easily run this command from your project folder.
npm i react-native-markdown-package --save
Check this simple app for implementation example Example app
How to use
What you need to do is import the react-native-markdown-package module and then use the<Markdown/> tag.
How to use?
Here we are, take a look at this simple implementation:
Properties

styles
Default style properties will be applied to the markdown. You could replace it with your preference by adding styles property like the example above.


onLink
This prop will accept a function. This is a callback function for any link inside markdown syntax, so you could costumize the handler for onClick event from the link.
onLinkCallback should be a function that returns a promise.
Markdown Editor For React. - GitHub Pages
NOTE :Email link (mailto) could be tested on real device only, it won't be able to test on Simulator as discuss in this StackOverflow

Thanks To
I Slightly Modified This Solution To Use Hooks And UseEffect (which Is Different From ComponentWillUpdate But Still Works). If You Built Your...
I'm very thankful to the contributors who help me to make this libary better:
React-markdown - JS.coach
This project was actually forked from lwansbrough , with some enhancements below :

Styling method.
Now you can easily add styling on each syntax, e.g. add different color either in
strong,header, or another md syntax. All default styles in this package is also already moved to new filestyles.js.Refactoring some codes to adopt ES6 style.
Refactor index.js using ES6. :)
Support
Sublist.In the previous library, you couldn't add sublist. It was not supported. But now, this feature already added here. Please follow the instruction above...
Latest release:
add Proptypes Support, (1.0.1)
Fix deprecated View.proptypes and update Readme (1.0.3)
Upgrade dependency, lodash, avoid vulnerabilities (1.1.0)
Fix performance issue, import only necessarry function from lodash (1.1.1)
Finalize Blockquote feature (1.2.0)
Update Docs (1.2.1)
Allow user to include plain text from variable using back tick (1.3.3)
New feature, codeblock (1.4.0)
New feature, on link handler (1.4.3)
Bug fix, Strike through issue (1.4.4)
Default Style for outer View, remove deprecated ComponentWillMount (1.5.0)
Allow user to replace default rules, update default font family for
codeBlockon android (v1.6.0)Update to use latest simple-markdown (v1.7.0)
Update to use latest simple-markdown (v1.8.0)
Happy Coding... ;)
